
7月に限定公開していた機能「埋め込み投稿」が、アメリカ現地時間8月21日、全ユーザーに一般公開された。
「埋め込み投稿」とは?
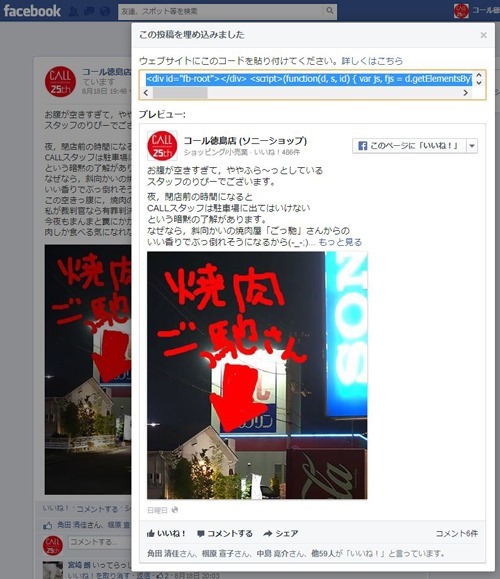
公開設定にされている投稿の右上の矢印から、埋め込み投稿をクリック(冒頭のスクリーンショット)する。

ウェブサイトのこのコードを・・・
(↓実際のコードは、こんな感じ)
| <div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> |
ってのをコピーして、ブログに投稿すると・・・
↑こんな風に、Facebookのページが、そのまま貼り付けられる。
ただ、、、埋め込みサイズなんかは、カスタムできないようで、、、
ブログの幅をオーバーする場合は、いいねボタンなどが、表示しきれないこともあるようだ。
ちゃんと表示しきれてる場合は、このまま、この投稿に「いいね!」できるし、、、シェアも可能。さらに、同様に埋め込み投稿をクリックして、コードをコピペすることで、見てる人自身のブログなどに「孫」埋め込み投稿まで可能だそうだ。
ただし、Instagram、hootsuiteなど、外部サービスをつかって投稿したものは、埋め込み投稿できないようだ。
↑是非、いいね!おねがいしまーす。